🐛The Debug Component
The <VtBotDebug/> component logs the view transition events and their data.
Contents
Why would I need this component
When View Transitions do not behave the way you expect and you need support in hunting down the bugs, the <VtBotDebug/> component can help you.
Example Output
During view transitions, the <VtBotDebug> component logs four types of information to the console:
- Astro’s view transition events and their properties
- Start and end of the execution of
loader()andswap() - The transition groups that participate in the transition
- The viewTransition promises
ready,updateCallbackDoneandfinished, how they are resolved or rejected - The
::view-transitionpseudo-elements that the browser inserts to control the animations of the view transitions - The scripts that will be executed between
astro:after-swapandastro:page-load - Upcoming: The animations that run during view transitions
18:09:18.024 [vtbot-debug] Event handler for astro:before-preparation⯈ 18:09:18.025 [vtbot-debug] Properties of the astro:before-preparation event 18:09:18.027 [vtbot-debug] before execution of loader() 18:09:18.376 [vtbot-debug] newDocument changed from a1: v1 (18.24 kB) to a2: v2 (11.04 kB) 18:09:18.376 [vtbot-debug] after execution of loader() 18:09:18.376 [vtbot-debug] Event handler for astro:after-preparation 18:09:18.403 [vtbot-debug] Event handler for astro:before-swap⯈ 18:09:18.404 [vtbot-debug] Properties of the astro:before-swap event 18:09:18.407 [vtbot-debug] before execution of swap() 18:09:18.411 [vtbot-debug] after execution of swap()⯈ 18:09:18.412 [vtbot-debug] Transitions from /mrph/two/ to /mrph/three/ 18:09:18.416 [vtbot-debug] Event handler for astro:after-swap 18:09:18.423 [vtbot-debug] resolve viewTransition.updateCallbackDone 18:09:18.425 [vtbot-debug] reject viewTransition.ready with DOMException: Transition was aborted because of invalid state 18:09:18.447 [vtbot-debug] Event handler for astro:page-load 18:09:18.710 [vtbot-debug] resolve viewTransition.finishedOutput for properties and transitions is collapsed by default. Now see what happens when you click on the ⯈ symbols.
Event properties
The detailed view of the properties shows one line for each property of the event. When the value of a property changed since it was last reported, the old and the new value are shown.
⯆ 18:09:18.025 [vtbot-debug] Properties of the astro:before-preparation event 18:09:18.025 type: astro:before-preparation 18:09:18.025 cancelable: true 18:09:18.025 defaultPrevented: false 18:09:18.025 from: http://localhost:4321/mrph/two/ 18:09:18.025 to: http://localhost:4321/mrph/three/ 18:09:18.026 direction: forward 18:09:18.026 navigationType: traverse 18:09:18.026 info: undefined 18:09:18.027 newDocument: a1: v1 (18.24 kB) 18:09:18.027 formData: undefined 18:09:18.027 loader changed from function () { [native code] } to async () => { await originalLoader(); if (event.navigationType !== "traverse") { ... ... 18:09:18.027 [vtbot-debug] before execution of loader() 18:09:18.376 [vtbot-debug] newDocument changed from a1: v1 (18.24 kB) to a2: v2 (11.04 kB) 18:09:18.376 [vtbot-debug] after execution of loader()Transition groups
The <VtBotDebug> component logs the transition groups that participate in the transition. Beside the name of the transition group, the component shows the CSS selector that matches the elements on the current page and the target page of the navigation. (nowhere) is used as placeholder if the transition name does not appear on both pages.
⯆ 18:09:18.412 [vtbot-debug] Transitions from /mrph/two/ to /mrph/three/ 18:09:18.413 [ transition] 1 "a21" from body > p > a --to-> (nowhere) 18:09:18.413 [ transition] 2 "a22" from body > p:nth-of-type(2) > a --to-> (nowhere) 18:09:18.413 [ transition] 3 "a23" from body > p:nth-of-type(2) > a:nth-of-type(2) --to-> (nowhere) 18:09:18.414 [ transition] 4 "a24" from body > p:nth-of-type(4) > a --to-> html > body > h1 18:09:18.414 [ transition] 5 "root" from html --to-> html 18:09:18.414 [ transition] 6 "a31" from (nowhere) --to-> html > body > p:nth-of-type(3) > aPseudo elements
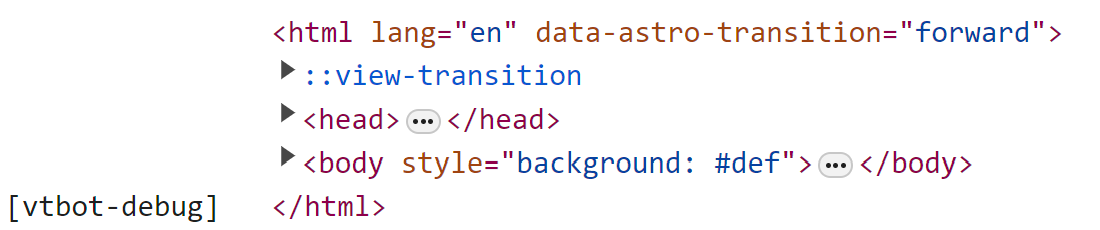
<VtBotDebug> now logs the ::view-transition CSS pseudo-elements that the browser inserts to control the animations of the view transitions. Here an example with collapsed output:


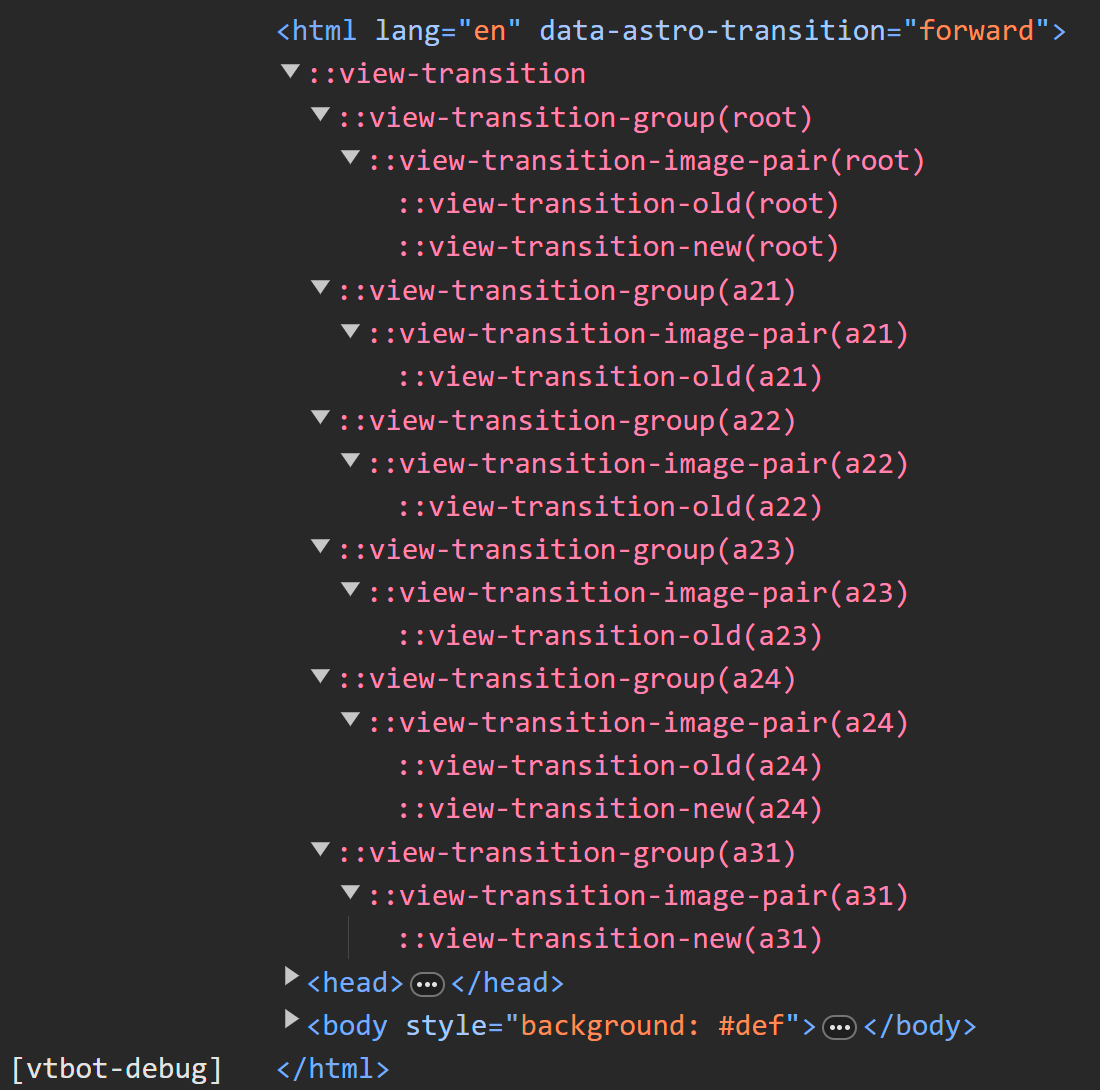
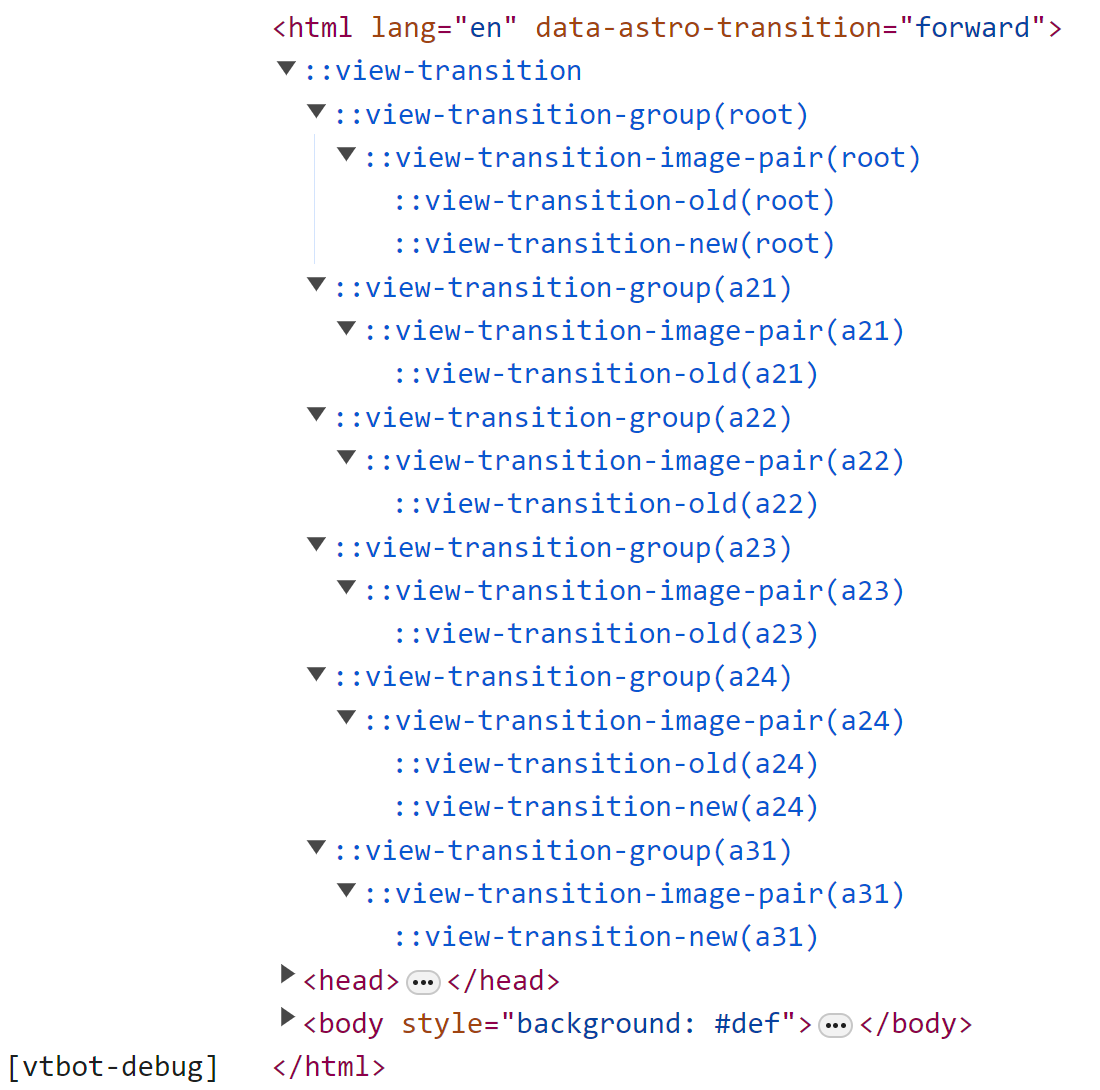
… and with all items exapanded:


Scripts
Scripts of the new page are executed between astro:after-swap and astro:page-load if they had not been on the old page. Module scripts are executed the first time they are found after a full page reload. Later occurrences on other pages will not result in re-execution as module scrips can only be refreshed in the browser by full page loads.
⯆ 14:11:45.146 [vtbot-debug] Scripts executions from now to astro:page-load: (1) 14:11:45.147 script 1 type="module" src="/_astro/ec.sgewm.js"⯆ 14:11:45.147 [vtbot-debug] Scripts that will NOT be executed: (3) ⯈ 14:11:45.147 script 2 data-astro-exec="" inline script 14:11:45.147 script 3 type="module" src="/_astro/hoisted.Fi6PpNGw.js" data-astro-exec="" ⯈ 14:11:45.147 script 4 type="module" data-astro-exec="" inline script<VtBotDebug/> shows the scripts that will be executed and those that won’t. For inline scripts, it can show the source, for other scrips it shows the source URL.
View Transition promises
After the view transition got started, the API provides three promises that can be used to wait for different stages of the transition. The <VtBotDebug> component logs when these promises are resolved or rejected. If rejected, the reason is also shown.
18:09:18.423 [vtbot-debug] resolve viewTransition.updateCallbackDone 18:09:18.425 [vtbot-debug] reject viewTransition.ready with DOMException: Transition was aborted because of invalid state 18:09:18.447 [vtbot-debug] Event handler for astro:page-load 18:09:18.710 [vtbot-debug] resolve viewTransition.finishedDOM Manipulations
Ever asked yourself how the DOM is changed during swap()? Now you can see the changes, adds and deletes that the swap() function does to the DOM.
⯆ 15:47:39.858 [vtbot-debug] DOM Mutations 15:47:39.859 At html: override lang="en" (currently: "en") 15:47:39.859 At html: override data-astro-transition="forward" (currently: "forward") 15:47:39.859 At html: override lang="null" (currently: "en") 15:47:39.859 At html: override data-astro-transition="null" (currently: "forward") 15:47:39.859 At html > head: removed <meta name="vtbot-debug" content="true"> 15:47:39.859 At html > head: removed <script data-astro-exec=""> 15:47:39.859 At html > head: removed <link rel="stylesheet" href="https://w3schools.com/lib/topnav/main.css"> 15:47:39.859 At html > head: removed <meta name="astro-view-transitions-enabled" content="true"> 15:47:39.859 At html > head: removed <meta name="astro-view-transitions-fallback" content="animate"> 15:47:39.859 At html > head: removed <meta charset="UTF-8"> 15:47:39.859 At html > head: removed <meta name="viewport" content="width=device-width, minimum-scale=1, viewport-fit=cover"> 15:47:39.859 At html > head: removed <link rel="icon" href="/favicon.png"> 15:47:39.859 At html > head: removed <title> 15:47:39.859 At html > head: removed <style> 15:47:39.859 At html > head: removed <script type="module" src="/_astro/hoisted.B56IdQDC.js" data-astro-exec=""> 15:47:39.859 At html > head: added <meta name="astro-view-transitions-enabled" content="true"> 15:47:39.859 At html > head: added <meta name="astro-view-transitions-fallback" content="animate"> 15:47:39.859 At html > head: added <meta charset="UTF-8"> 15:47:39.859 At html > head: added <meta name="viewport" content="width=device-width, minimum-scale=1, viewport-fit=cover"> 15:47:39.859 At html > head: added <link rel="icon" href="/favicon.png"> 15:47:39.859 At html > head: added <title> 15:47:39.859 At html > head: added <style> 15:47:39.859 At html > head: added <script type="module" src="/_astro/hoisted.B56IdQDC.js" data-astro-exec=""> 15:47:39.859 At html: removed <body> 15:47:39.859 At html: added <body> 15:47:39.859 At html > head > title: removed "Debug2" 15:47:39.859 At html > head > title: added "Debug1" 15:47:39.859 At html > head > title: removed "Debug1" 15:47:39.859 At html > head > title: added "Debug2" 15:47:39.859 At html > body: added <div aria-live="assertive" aria-atomic="true" class="astro-route-announcer">Animations
Sometimes it can be quite difficult to keep track of the individual animations of a view transitions. Each definition of a transition:name defines three different animations and there are also three implicit ones for the root element! Now, with the <VtBotDebug> component, there is a way to look at all these animations in order to better understand what is happening here simultaneously.
⯆ 15:36:40.625 [vtbot-debug] Animations ⯆ 15:36:40.625 transition 1 root 15:36:40.625 ::view-transition-group(root) -ua-view-transition-group-anim-root from 0.00 to 626.40 ⯆15:36:40.625 ::view-transition-old(root) 15:36:40.626 -ua-mix-blend-mode-plus-lighter from 0.10 to 626.50 15:36:40.626 -ua-view-transition-fade-out from 0.10 to 626.50 ⯆15:36:40.626 ::view-transition-new(root) 15:36:40.626 -ua-mix-blend-mode-plus-lighter from 0.10 to 626.50 15:36:40.626 -ua-view-transition-fade-in from 0.10 to 626.40 ⯆ 15:36:40.626 transition 2 astro-izu6424p-1 15:36:40.626 ::view-transition-group(astro-izu6424p-1) -ua-view-transition-group-anim-astro-izu6424p-1 from 0.00 to 626.30 ⯆15:36:40.626 ::view-transition-old(astro-izu6424p-1) 15:36:40.626 astroFadeOut from 0.10 to 76.90 15:36:40.626 astroSlideToLeft from 0.10 to 191.40 ⯆15:36:40.626 ::view-transition-new(astro-izu6424p-1) 15:36:40.626 astroFadeIn from 0.10 to 208.30 15:36:40.626 astroSlideFromRight from 0.10 to 224.50Animations where the name begins with -ua are browser defined. Those might be static like -ua-view-transition-fade-in or even dynamically generated depending on your page like -ua-view-transition-group-anim-astro-izu6424p-1 in the example above.
The three kinds of animations generated for each transition are:
- The group or morph animation (
view-transition-group) that matches elements with same transition name on the old and new page and morphs one into the other. This is done be transitioning the old images size and position to the new images size and position. - The old-animation(s) (
::view-transition-old) that fade out the old image. - The new-animation(s) (
::view-transition-new) that fade in the new image.
The pseudo elements for the old an new image can have multiple animations at once.
Usage
Install astro-vtbot in your project as an Astro integration with npx astro add astro-vtbot or as a node package with npm install astro-vtbot.
The <VtBotDebug> component should be inserted as early as possible in the <head> of the page you want to investigate. As it only works for pages with view transitions, it is a good idea to place it just before the <ClientRouter /> component.
---import { ClientRouter } from 'astro:transitions';import VtBotDebug from 'astro-vtbot/components/VtBotDebug.astro';---<html> <head> <VtBotDebug /> <ClientRouter /> ... </head> ...</html>Properties
The <VtBotDebug> component offers a boolean property to control its behavior:
| Property | Effect |
|---|---|
| production | Be active in production mode. Helpful when chasing bugs the do not show up in development mode but only in a full build. |
Use it like this:
<html> <head> <VtBotDebug production /> <ClientRouter /> </head> ...</html>